Hi devs,
This blog has moved. I’m now over at debuggerdotbreak.judahgabriel.com.
See you there,
-Judah
Hi devs,
This blog has moved. I’m now over at debuggerdotbreak.judahgabriel.com.
See you there,
-Judah
Summary: A modern dev stack for modern web apps. See how I built a new web app using RavenDB, Angular, Bootstrap and TypeScript. Why these tools are an excellent choice for modern web dev.
Twin Cities Code Camp (TCCC) is the biggest developer event in Minnesota. I’ve written about it before: it’s a free event where 500 developers descend on the University of Minnesota to attend talks on software dev, learn new stuff, have fun, and become better at the software craft.
I help run the event and this April, we are hosting our 20th event. 20 events in 10 years. Yes, we’ve been putting on Code Camps for a decade! That’s practically an eternity in internet years. ![]()
For the 20th event, we thought it was time to renovate the website. Our old website had been around since about 2006 – a decade old – and the old site was showing its age:
It got the job done, but admittedly it’s not a modern site. Rather plain Jane; it didn’t reflect the awesome event that Code Camp is. We wanted something fresh and new for our 20th event.
On the dev side, everything on the old site was hard-coded – no database – meaning every time we wanted to host a new event, add speakers or talks or bios, we had to write code and add new HTML pages. We wanted something modern, where events and talks and speakers and bios are all stored in a database that drives the whole site.
Taking at stab at rewriting the TCCC websiite, I wanted to really make it a web app. That is, I want it database-driven, I want some dynamic client-side functionality; things like letting speakers upload their slides, letting attendees vote on talks, having admins login to add new talks, etc. This requires something more than a set of static web pages.
Additionally, most of the people attending Code Camp will be looking at this site on their phone or tablet. I want to build a site that looks great on mobile.
To build amazing web apps, I turn to my favorite web dev stack:
$(".contentWrapper.container").attr("data-item-text", "zanzibar");
into this:
this.itemText = "zanzibar";


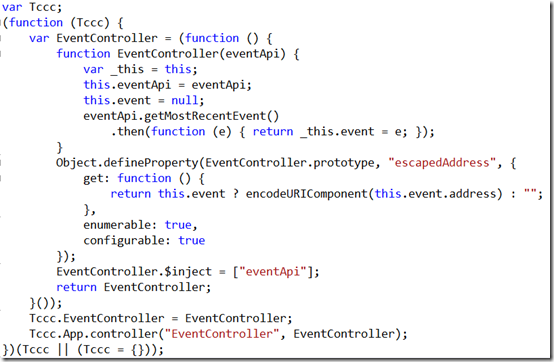
 …we instead write this nice modern JavaScript + ES6 + types code, which is TypeScript:
…we instead write this nice modern JavaScript + ES6 + types code, which is TypeScript:
I find these tools super helpful and awesome and I’m pretty darn productive with them. I’ve used this exact stack to build all kinds of apps, both professional and personal:
And a bunch of internal apps at my current employer, 3M, use this same stack internally. I find this stack lets me get stuff done quickly without much ceremony and I want to tell you why this stack works so well for me in this post.
I’m at the point in my career that I don’t put up with friction. If there is friction in my workflow, it slows me down and I don’t get stuff done.
RavenDB is a friction remover.
My old workflow, when I was a young and naïve developer, went like this:
This went on and on. It wasn’t until I tried RavenDB did I see that all this friction is not needed.
SQL databases were built for a different era in which disk space was at a premium; hence normalization and varchar and manual indexes. This comes at a cost: big joins, manual denormalization for speed. Often times on big projects, we have DBAs building giant stored procedures with all kinds of temp tables and weird optimization hacks to make shit fast.
Forget all that.
With Raven, you just store your stuff. Here’s how I store a C# object that contains a list of strings:
db.Store(codeCampTalk);
Notice I didn’t have to create tables. Notice I didn’t have to create foreign key relationships. Notice I didn’t have to create columns with types in tables. Notice I didn’t have to tell it how to map codeCampTalk.Tags – a list of strings – to the database.
Raven just stores it.
And when we’re ready to query, it looks like this:
db.Query<Talk>().Where(t => t.Author == "Jon Skeet");
Notice I didn’t have to do any joins; unlike SQL, Raven supports encapsulation. Whether that’s a list of strings, a single object inside another object, or a full list of objects. Honey Badger Raven don’t care.
And notice I didn’t have to create any indexes. Raven is smart about this: it creates an index for every query automatically. Then it uses machine learning – a kind of AI for your database – to optimize the ones you use the most. If I’m querying for Talks by .Author, Raven keeps that index hot for me. But if I query for Talks by .Bio infrequently, Raven will devote server resources – RAM and CPU and disk – to more important things.
It’s self optimizing. And it’s friggin’ amazing.
The end result is your app remains fast, because Raven is responding to how it’s being used and optimizing for that.
And I didn’t have to do anything make that happen. I just used it.
Zero friction. I love RavenDB.
If you’re doing .NET, there really is no reason you shouldn’t be using it. Having built about 10 apps in the last 2 years, both professional and side projects, I have not found a case where Raven is a bad fit. I’ve stopped defaulting to crappy defaults. I’ve stopped defaulting to SQL and Entity Framework. It’s not 1970 anymore. Welcome to modern, flexible, fast databases that work with you, reduce friction, work with object oriented languages and optimize for today’s read-heavy web apps.
In the bad ol’ days, we’d write front-end code like this:
JavaScript was basically used to wire up event handlers. And we’d do some postback to the server, which reloaded the page in the browser with the new email address. Yay, welcome to 1997.
Then, we discovered JQuery, which was awesome. We realized that the browser was fully programmable and JQuery made it a joy to program it. So instead of doing postbacks and having static pages, we could just update the DOM, and the user would see the new email address:
And that was good for users, because the page just instantly updated. Like apps do. No postback and full page refresh; they click the button and instantly see the results.
This was well and good. Until our code was pretty ugly. I mean, look at it. DOM manipulation isn’t fun and it’s error prone. Did I mention it was ugly?
What if we could do something like this:
Whoa! Now anytime we update a JavaScript variable, .emailAddress, the DOM instantly changes! Magic!
No ugly DOM manipulation, we just change variables and the browser UI updates instantly.
This is data-binding, and when we discovered it in the browser, all kinds of frameworks popped up that let you do this data-binding. KnockoutJS, Ember, Backbone, and more.
This was all well and good until we realized that while data-binding is great, it kind of sucks that we still have full page reloads when moving from page to page. The whole app context is gone when the page reloads.
What if we could wrap up the whole time a user is using our web app into a cohesive set of views which the user navigates to without losing context. And instead of a mess of JavaScript, what if we made each view have its own class. That class has variables in it, and the view data-binds to those variables. And that class, we’ll call it a controller, loads data from the server using classes called services. Now we’re organized and cooking with gas.
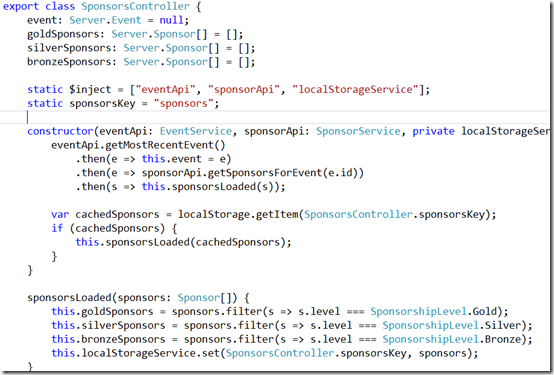
Enter AngularJS. Angular makes it a breeze to build web apps with:

 Then, any time you change the variables, the DOM – that is, the web browser UI, automatically updates. Fantastic.
Then, any time you change the variables, the DOM – that is, the web browser UI, automatically updates. Fantastic. Angular also add structure. You load data using service classes. Those services classes are automatically injected into your controllers. Your controllers tell the service classes to fetch data. When the data returns, you set the variable in your controller, and the UI automatically updates to show the data:
Nice clean separation of concerns. Makes building dynamic apps – apps where the data changes at runtime and the UI automatically shows the new data – a breeze.
JavaScript is a powerful but messy language. Conceived in a weekend of wild coding in the late ‘90s, it was built for a different era when web apps didn’t exist.
TypeScript fixes this. TypeScript is just JavaScript + optional types + features from the future. Where features from the future = ES6, ES7, and future proposals – things that will eventually be added to JavaScript, but you won’t be able to use for 5, 10, 15 years. You can use them right now in TypeScript.
TypeScript compiles it all down to normal JavaScript that runs in everybody’s browser. But it lets you code using modern coding practices like classes, lambdas, properties, async/await, and more. Thanks to types, it enables great tooling experiences like refactoring, auto-completion, error detection.
So instead of writing ugly JavaScript like this:
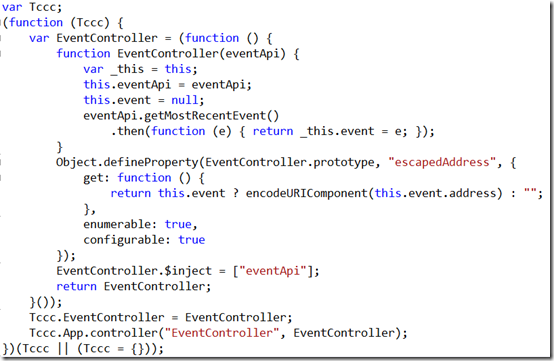
We can instead write concise and clean, intellisense-enabled TypeScript like this:
Ahhh…lambdas, classes, properties. Beautiful. All with intellisense, refactoring, error detection. I love TypeScript.
There are few reasons to write plain JavaScript today. It’s beginning to feel a lot like writing assembly by hand; ain’t nobody got time for that. Use modern language features, use powerful tooling to help you write correct code and find errors before your users do.
 You don’t need to drink $15 Frappamochachino Grandes to design elegant UIs.
You don’t need to drink $15 Frappamochachino Grandes to design elegant UIs.
We’ve got code at our disposal that gives us a nice set of defaults, using well-known UI concepts and components to build great interfaces on the web.
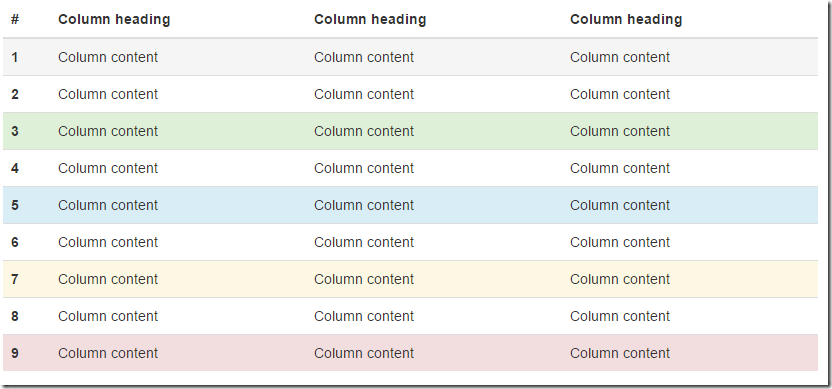
Bootstrap, with almost no effort, makes plain old HTML into something more beautiful.
Add a Bootstrap class to the <table> and it’s suddenly looking respectable:
A plain HTML button:
Add one of a few button classes and things start looking quite good:
Bootstrap gives you a default theme, but you can tweak the existing theme or use some pre-built themes, like those at Bootswatch. For TwinCitiesCodeCamp.com, I used the free Superhero theme and then tweaked it to my liking.
Bootstrap also gives you components, pieces of combined UI to build common UI patterns. For example, here is a Bootstrap split-button with drop-down, a common UI pattern:
Bootstrap enables these components using plain HTML with some additional CSS classes. Super easy to use.
Bootstrap also makes it easy to build responsive websites: sites that look good on small phones, medium tablets, and large desktops.
Add a few classes to your HTML, and now your web app looks great on any device. For TwinCitiesCodeCamp, we wanted to make sure the app looks great on phones and tablets, as many of our attendees will be using their mobile devices at the event.
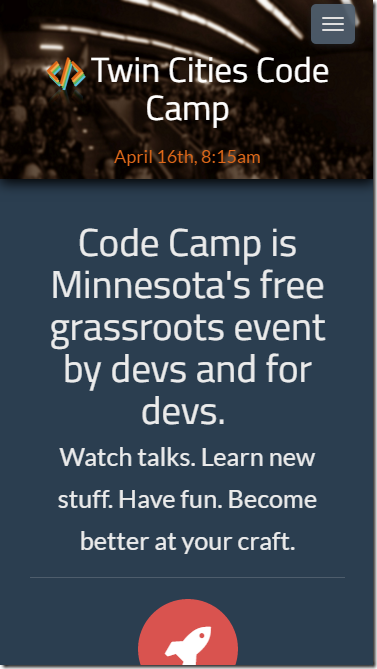
Here’s TwinCitiesCodeCamp.com on multiple devices:
And on iPhone 6 and small phones:
This is all accomplished by adding a few extra CSS classes to my HTML. The classes are Bootstrap responsive classes that adjust the layout of your elements based on available screen real-estate.
RavenDB, AngularJS, TypeScript, Bootstrap,. It’s a beautiful stack for building modern web apps.
TwinCitiesCodeCamp code is on GitHub.
Last week I sent the dreaded, “I’m going out of business” email to clients of my BitShuva Radio startup:
A few years ago, I wrote a piece of software to solve a niche problem: the Messianic Jewish religious community had a lot of great music, but no online services were playing that music. I wrote a Pandora-like music service that played Messianic Jewish music, Chavah Messianic Radio was born, and it’s been great. (Chavah is still doing very well to this day; Google Analytics tells me it’s had 5,874 unique listeners this month – not bad at all!)
After creating Chavah, I wrote a programming article about the software: How to Build a Pandora Clone in Silverlight 4. (At the time, Silverlight was the hotness! I’ve since ported Chavah to HTML5, but I digress.)
Once that article was published, several people emailed me asking if I’d build a radio station for them. One after another. Turns out there many underserved music niches. Nigerian music. West African soul. Egyptian Coptic chants. Indie artists. Instrumentals. Ethiopian pop. A marketplace for beats. Local bands from central Illinois. All these clients came out of the woodwork, asking me to build clones of my radio station for their communities.
After these clients approached me – with no marketing or sales pitches on my part – it looked like a good business opportunity. I founded BitShuva Radio and got to work for these clients. I had founded a startup.
But after almost 2 years, making less than $100/month on recurring monthly fees, and spending hours every week working for peanuts, I’ve decided to fold the startup. It wasn’t worth my time, it was eating into my family life, preventing me from working on things I really wanted to work on. So this week, I cut the cord.
Along the way, I learned so much! Maybe this will help the next person who does their first startup.
Here’s what I learned:
When I acquired my first client, I had no idea how much to charge. For me, the work involved forking an existing codebase, swapping out some logos and colors, and deploying to a web server. A few hours of work.
I dared to ask for the hefty sum of $75.
Yes, I asked for SEVENTY-FIVE WHOLE DOLLARS! I remember saying that figure to the man on the other end of the phone – what a thrill! – $75 for forking a codebase, ha! To my surprise, he agreed to this exorbitant charge.
In my startup newbie mind, $75 seemed totally reasonable for forking a codebase and tweaking some CSS. After all, it’s not that much work.
What I didn’t understand was, you charge not for how much work it is for you. You charge how much the service is worth. A custom Pandora-like radio station, with thumb-up and –down functionality, song requests, user registration, playing native web audio with fallbacks to Flash for old browsers – creating a community around a niche genre of music – that’s what you charge for. That’s the value being created here. The client doesn’t care if it’s just forking a codebase and tweaking CSS – to him, it’s a brand new piece of software with his branding and content. He doesn’t know what code, repo forking, or CSS is. All he knows is he’s getting a custom piece of software doing exactly what he wants. And that’s worth a lot more than $75.
It took me several clients to figure this out. My next client, I tried charging $100. He went for it. The next client $250. The next client $500. Then $1000.
I kept charging more and more until finally 3 clients all turned down my $2000 fee. So I lowered the price back to $1000.
Money is just business. It’s not insulting to ask for a lot of money. Change as much as you can. Had I knew this when I started, I’d have several thousand dollars more in my pocket right now.
Don’t drown!
When I built my first the first radio software, Silverlight seemed like a reasonable choice. HTML5 audio was nascent, Firefox didn’t support native MP3 audio, IE9 was still a thing. So I turned to plugins.
Over time, plugins like Silverlight fell out of favor, particularly due to the mobile explosion. Suddenly, everyone’s trying to run my radio software on phones and tablets, and plugins don’t work there, so I had to act.
I ported my radio software code to HTML5, with Flash fallbacks for old browsers. KnockoutJS was the the new hotness, so I moved all our Silverlight code to HTML5+CSS3+KnockoutJS.
As the software grew in complexity, it became apparent you really need something more than data-binding, but Knockout was just data-binding. Single Page Application (SPA) frameworks became the new hotness, and I ported our code over to DurandalJS.
Soon, Durandal was abandoned by its creator, and said creator joined the AngularJS team at Google. Not wanting to be left on a dying technology, I ported the code to Angular 1.x.
Shortly after, the Durandal author left the Angular team over issues with the Angular vNext design, and founded Aurelia.
If I was continuing my startup today, I’d be looking at riding that wave and moving to Aurelia or Angular 2.
What am I saying? Staying on top of the technology wave is a balancing act: stand still and you’ll be dead within a year, but move to every new hotness, and you’ll be forever porting your code and never adding new features. My advice is to be fiscally pragmatic about it: if your paying clients have a need for new technology, migrate. Otherwise, use caution and a wait-and-see approach.
Applying this wisdom in hindsight to my startup, it was wise to move from Silverlight to HTML5 (my paying clients needed that to run on mobile). However, jumping around from Knockout to Durandal to Angular did little for my clients. I should have used more caution and used a wait-and-see approach.
My startup grew out of clients asking for custom versions of my radio software. “Oh, you have a Pandora clone? Can you make one for my music niche?”
Naturally, I spent most of my time building custom software. They pay me a nice up-front sum ($1000 in the latter days), and we go our merry way, right?
Turns out, it’s a terrible business model. Here’s why:
Clients continually want more features, bug fixes, more customization. I charged that $1000 up-front fee to build a custom station, but then would spend many hours every week responding to customer complaints, customer requests, bug fixes, performance fixes, new features. And I didn’t charge a dime for that. (After all, the client’s perspective was, “I already paid you!”)
In hindsight, I should have built a customizable platform, ala WordPress, in which potential radio clients could go to my website, bitshuva.com, spin up a new radio station (mystation.bitshuva.com), customize it in-browser, let them use the whole damn thing for free, and when they reach a limit of songs or bandwidth, bring up a PayPal prompt. All of that is automated, it doesn’t require my intervention, and it’s not “custom” software, it’s software that the client themselves can customize to their OCDified heart’s content.
Had I done that, my startup probably would be making more money today, maybe even sustainably so.
Bottom line: Unless a client is paying for 25% of your annual salary, don’t go follow the “I’ll build a custom version just for you, dear client” business model. It’s a fool’s errand.
I’m a people-pleaser. So, when a person pays me money, I amplify that people pleasing by 10.
“Hey, Judah, can you add XYZ to my radio station this week?”
“Judah! Buddy! Did you fix that one thing with the logins?”
“How’s it going, Judah! Where is that new feature we talked about?”
“Hey Judah, hope it’s going well. When are you going to finish my radio station features? I thought we were on for last week.”
I wanted to please my precious clients. So of course I said “yes”. I said yes, yes, yes, until I had no time left for myself, my sanity, my family.
A turning point for me for over late December, at my in-laws. I was upstairs working, rather than spending the holidays with my kids, my wife. “What the hell am I doing?” The amount of money I was making was small beans, why am I blowing my very limited time on this earth doing *this*?
You see why folks in the YCombinator / Silicon Valley startup clique put so much emphasis on, “You should be young, single, work exclusively on your startup, all-in committal.” I can totally see why, but I also completely don’t want that lifestyle.
Maybe if I had followed YCombinator-level devotion to my startup, it would have grown. But the reality is, I value things outside of software, too. 🙂 I like to chill and watch shows and eat ice cream. I like to relax on the couch with my wife. I like to teach my son how to drive. I like to play My Little Ponies with my daughter. I like to play music on the guitar. I like to work on tech pet projects (like Chavah, MessianicChords, EtzMitzvot).
The startup chipped away at all that, leaving me with precious little time outside of the startup.
On a more positive note, running a startup taught me all kinds of things I would have never learned as a plain old programmer.
When I launched my startup, I was mostly a Windows desktop app developer (i.e. dead in the water). I didn’t know how to run websites in IIS, how to work with DNS, how to scale things, didn’t understand web development. I didn’t know how to market software, how to talk to clients, what prices to charge, didn’t have an eye for “ooh, I could monetize that…”
Building a useful piece of software — a radio station used by a few thousand people — forces you to learn all this crap and become proficient and building useful things.
In the end, getting all retrospective and and hindsight-y here, I’m glad I took the plunge and did a startup, even if it didn’t work out financially, because I learned so much and am a more rounded technological individual for it. Armed with all this knowledge, I believe I will try my hand at a startup again in the future. For now, I’m going to enjoy my temporary freedom. 🙂
Thanks for reading.
Summary: The web is evolving. Fast. The default reaction is framework fatigue: “Another JS framework to learn? Ugh!” But there’s a hidden upside to the rapid evolution in front-end web dev, and it benefits your happiness, your mind, and your wallet.
We’re seeing rapid evolution in the web development space. Not only is JavaScript and HTML evolving for today’s needs, but numerous frameworks are popping up to leverage the new bits and help you build better web apps.
This fast-paced evolution can be difficult for web developers. There’s a never-ending stream of new things to learn, and that gets overwhelming.
My experience In the last 2 years testifies to this: I’ve built web apps with plain old jQuery, then Knockout, then Durandal, then Angular. And with today’s announcement, I’ll probably write my next one with Aurelia. That’s 5 different libraries/frameworks in just 2 years! Web devleopment is a beautiful soup.
But this does lead to developer framework fatigue. On Hacker News today, for instance,
Having to learn new stuff all the time and trying to keep up is fatiguing and can be overwhelming.
But there’s another side of this to consider. Rapid evolution leads to better ideas, keeps your mind fresh and your job more interesting. It gives developers an opportunity to stand out with new skills and make more money.
Make no mistake: web development has improved by leaps and bounds in the last decade. Rapid library and framework evolution are to thank.
(If a crotchety developer pining away about “the good ol’ days” tells you otherwise, he’s not telling the truth. Those old days were not good. They were littered with browser incompatibilities, unmaintainable apps, no concern for architecture or testing. It was truly the wild west of coding, and it sucked.)
When I started web development, front-end JavaScript meant adding a single giant JavaScript file where you’d do your DOM manipulation and event handlers. The DOM manipulation was usually using browser-specific APIs, and the handlers were hooked up in the global namespace.
This was like the Visual Basic era: put everything into a single file, maybe even a single giant function! We didn’t care about maintainability, testing, separation of concerns.
It was a simpler time, yes, but it was also the time when web development and JavaScript received ugly reputations that persisted until only recently.
Back in the bad ol’ days, web apps themselves generally sucked, too, as a reflection of the code underneath. Great web apps like Gmail, DropBox, Evernote, Pandora…these didn’t exist because building web apps was hard. (Pandora existed…but as a plugin-based Flash app back then!)
Since then, things have vastly improved. How?
Instead of a spaghetti mess of $(“#someVal”).parent().adjacent(“<div>”+ someVar + “</div>”), we’re doing nice and clean logic on variables. Through the magic of data-binding, those variables will be displayed in the UI automatically. The code is modular: simple HTML pages data-bind to controllers containing logic. Controllers wire up to services to load data from the server. The code is arranged in modules with single responsibility, well-defined application architecture, easy to test, easy to modify and extend. This results in better web apps with fewer bugs.
I actually like the fact that I must keep learning.
It’s true; web development can be overwhelming with all the new technologies and JavaScript frameworks released almost monthly. (If you’re overwhelmed, remember: you don’t have to learn them all.)
But at the same time, I like learning. It keeps my mind fresh. It keeps my job interesting. I like building things, and learning new and better ways to build things is intellectually stimulating.
Consider the alternative. In a space with slow evolution, such as mainframes, there’d be practically no moving technology forward; we’d be doing the same thing for decades, over and over again. See something that sucks about your dev stack? Too bad, you can’t change it.
As a developer and entrepreneur, I want to be doing new things, interesting things, moving the software craft forward. It is a little ego-stoking to think that moving software forward actually moves technology and civilization forward, even if in a small way.
I don’t believe there’s a world in which my skills go stagnant and I still enjoy building technology. It would get old, I would grow tired of my work, become demotivated. My job would become only a means to pay the bills.
I don’t want that career. I like a career that remains fresh, regularly infused with new knowledge. That new knowledge can then be used outside of the professional realm to build your own projects of value to you, personally. (I’ve done this with Chavah, MessianicChords, and EtzMitzvot.)
Knowledge is power. The more I consume, the more powerful (and valuable) I become. Therefore, I am actually grateful to be in a career that requires knowledge growth.
My last 2 gigs as an independent consultant were aided by my knowledge of a single JavaScript framework. And my hack-at-night job gives me money because I know another JavaScript framework. And my startup exists because of the new knowledge I’ve learned in the last two years.
Rapid evolution demands me to acquire more knowledge to remain relevant. I’d be hard-pressed to find work if I was still building web apps like it was 1998, or worse, building desktop apps like it was 1995. (Goodbye, CListViewCtrl. No tears.)
By continually learning, not only am I intellectually stimulated, I grow in professional value. Corporations pay a lot of money to the niche few who keep their skills relevant. They stand in awe and fork over the dollars by the truckload for the magical wizards who pound on the keyboard and produce revenue-generating, business-critical apps.
So yeah, Yet Another JS Framework was announced today. And I’m OK with that.
Check it out! Awesome success story here: my last project, ysnmn.org, is live! It’s a place for homeless youth to find beds and services in Minnesota. Also, we made it to the front page of Hacker News!
I’m a big fan of helping people, and I think this project really does that.
Imagine you’re a homeless 16 year old. You need food, you need a bed to sleep in. Somewhere to shower. Cheap clothing. Maybe you need medical care or counseling. Or help with parenting your child. Maybe you’re looking for a way to finish your education and get back on your feet and off the streets.
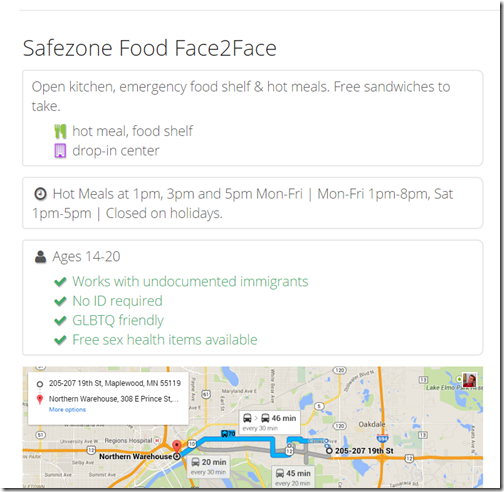
Enter ysnmn.org. You pull out your phone, go to the website. Instantly you can see shelters nearest you:
What buses to take from your current location to get to a drop-in center:
What food shelves are opened and what they serve:
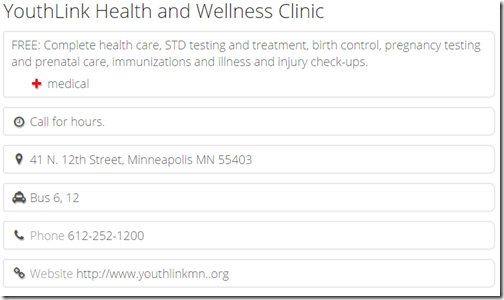
What phone numbers to call, where to get medical help:
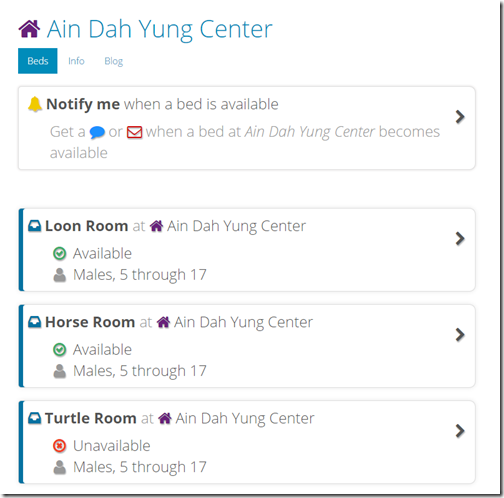
Where to find a warm bed for the night:
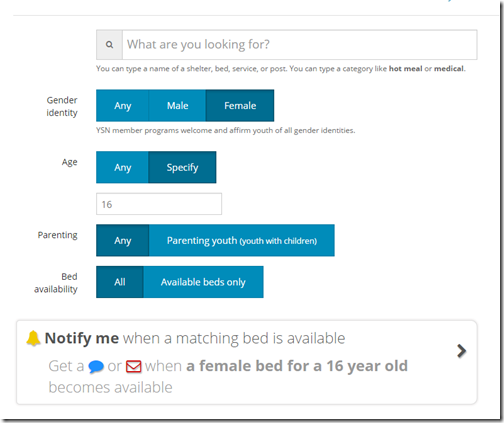
Or maybe you just need to be notified when a bed for a female 16 year old becomes available:
It was such a pleasure building this thing! Working with people who are actually doing good in the world through helping homeless youth is a big win. It’s so satisfying building something for goodness, rather than just for business. The most memorable moment on the project was testing the app with youth ambassadors; I remember one of the kids turning to me and saying, “I wish I had this when I was homeless.” Big smile right there on yours truly.
Technologically, I had a blast building the app as the lone developer! ![]() This was a nice change from my previous gig. I had quit my consulting day job to take this project – working as independent consultant in the process – and being the lone developer, I was able to architect the app as I saw fit. We were required to use the Microsoft stack, seeing as how they funded development. But I was cool with that – C# is a great language, Azure is increasingly a solid platform, and TypeScript on the client was a pure joy. I would have preferred to use RavenDB over MS SQL, but aside from that, the freedom of architecture was quite liberating from previous projects working as a cog in a bigger corporate team.
This was a nice change from my previous gig. I had quit my consulting day job to take this project – working as independent consultant in the process – and being the lone developer, I was able to architect the app as I saw fit. We were required to use the Microsoft stack, seeing as how they funded development. But I was cool with that – C# is a great language, Azure is increasingly a solid platform, and TypeScript on the client was a pure joy. I would have preferred to use RavenDB over MS SQL, but aside from that, the freedom of architecture was quite liberating from previous projects working as a cog in a bigger corporate team.
It was my first stab at using AngularJS. I had built Knockout, Durandal, and classic MVC apps in the past, but this was my first stab with Angular. I liked it enough that I’ve adopted it for most of my side projects.
Many shout outs to Microsoft and their Azure group, and particularly Adam Grocholski who not only facilitated this, but also helped us secure some additional credits and put out a few fires during development, and his wife Ann Marie Grocholski who heads up one of the local youth shelters. You guys rock!
A big thank you to the Target Foundation, who helped fund this project with a generous grant.
A big shout out to DevJam in Minneapolis. They approached me to build this project, paid me a nice sum, provide great working environment, and are generally very cool people. I had a great time working with them. Special thanks to Matt Bjornson who worked with me and the shelters the whole time, came up with some great mockups for the UI, and saw this thing to completion. Special thanks to Susan Greve for recruiting me onto this project. So glad I took it!
A shout out to Twilio, particularly Kevin Whinnery, who helped us get started with Twilio and gave us a bunch of free credits. We are putting them to good use, using them to text homeless youth of available beds. Winning!
A shout out to SendGrid and their social network people. I showed them an early prototype of this app, told them I intended to use SendGrid for emailing homeless youth when beds became available. Their reaction? A big account with lots of free credits, plus a t-shirt for yours truly!

This was a great project. I hope to work on more like it.
Looking to get started building ASP.NET MVC apps with RavenDB? Check out RavenDB.ModernMvcStarterKit. It’s an MVC template that lets users register on your site, verify their registration via email, and allows them to opt-in to two-factor authentication via email or SMS.
Modern websites need a robust identity system, where users can login, confirm their registration via email, and optionally enable two-factor authentication.
Doing this with the .NET + RavenDB stack has had some friction:
To remove this friction, I created RavenDB.ModernMvcStarterKit.
In a nutshell, it’s an MVC sample project that uses RavenDB as the backend, supports user registration and confirmation via email (SendGrid), and optionally supports Two-Factor Authentication via email (SendGrid) or SMS (Twilio).
This project provides:
Bottom line: this is a nice way to build a modern MVC app with RavenDB. It’s all about removing friction. ![]() Check out the project on GitHub.
Check out the project on GitHub.
Enjoy!
My talk out at RavenDB Days in Malmo, Sweden. A fun, lighthearted talk on why Raven is an excellent choice for modern apps.
Had a blast giving this talk! Some great interactions with the audience, some great feedback afterwards. I think the audience enjoyed.
p.s. If you’re in Minnesota, Twin Cities Code Camp takes place this weekend, I’ll be giving a talk – also My Little Pony-infused ![]() — at Code Camp, so stop by and check it out, I think you’ll be entertained and might learn a few things along the way.
— at Code Camp, so stop by and check it out, I think you’ll be entertained and might learn a few things along the way.
Last month, I was honored to give a talk at the very first (!) RavenDB conference, the first of many, as I believe Raven is poised for greatness as it gains more exposure and spreads its wings outside the .NET niche.
My talk was on the new Raven Studio – built from the ground-up using modern web technologies, HTML5, LESS, TypeScript – oh yes!
I hope you guys enjoy the new RavenDB Studio! It’s now available as unstable 3.0 build. Browse the code (or heck, send me pull requests) over at the GitHub repo.
Summary: A big step for RavenDB: a new HTML5 Studio. Plus, some thoughts on the move from Silverlight to HTML5 and our experience in the transition.
Yesterday, I pulled the covers off something I’ve been working on for a few months, something I’m very proud of.
RavenDB, the most popular NoSQL database in the .NET world, announced a brand new RavenDB Management Studio, Raven Studio 3.0, built from the ground up using HTML5 and modern web technologies. Yes, we’re moving away from Silverlight and onto HTML5.
Ayende and myself demoed the new Raven Studio just yesterday in a live webinar:
This has been my pet project for the last few months, and it’s something I’m quite proud of! I believe this is a huge step forward for RavenDB (more on that in a minute), and the reception from the Raven community has been awesome, ego-stoking, and totally energizing.
The old Raven Studio was built in Silverlight. Some Silverlight fans have asked, why did we move to HTML5? Are we making a big mistake moving away from Silverlight and to HTML5?
No, on the contrary, we believe HTML5 is a damn good option.
HTML, on the other hand, has been a stable, ever-evolving technology for decades, and because it is the very fabric of the web, things built in HTML live indefinitely. There’s a reason you can still visit and use the 17-year old Space Jam Website. ![]() But your MS Silverlight app from last year? It won’t run even on the latest MS operating system’s default browser.
But your MS Silverlight app from last year? It won’t run even on the latest MS operating system’s default browser.
As a Silverlight developer who has built professional apps (e.g. 3M Visual Attention Service) and spoken at Code Camps and user groups on Silverlight, truth be told, Silverlight is a great developer platform. C# is an excellent language, Visual Studio probably the best development environment.
But, in the words of Miguel de Icaza, creator of Moonlight (open source, cross-platform Silverlight),
“I felt that Silverlight had a bright future, and that it could turn to fill an important void, not only for web development, but for desktop development in general. And this was largely one of my motivators. I am very sad that Microsoft strategy cut the air supply to Silverlight.”
This, coupled with the mobile computing explosion and the software industry’s shift away from plugins, results in a sickly future for Silverlight and Silverlight apps.
RavenDB rocks, and we want the tooling to rock as well. Having our tooling tied to this technology was not an attractive proposition, and it was time for us to move on.
After much deliberation and considering all the options available to us, we moved off of Silverlight.
Instead of Silverlight, HTML5.
Instead of C#, TypeScript.
TypeScript is awesome. TypeScript is new language, a superset of JavaScript designed for building apps on the web. Silverlight fans will be happy to know it’s built by none other than Anders Heijlsberg, the much-respected language designer and author of C#.
In TypeScript, all JavaScript is valid TypeScript code, so it’s familiar to any web developer, but it gives us nice things like an optional, flexible type system, classes, modules, and enums, and features proposed for future versions of JavaScript, but compiles to plain old JavaScript that runs in every browser.
TypeScript tooling is Visual Studio, with all the nice debugging and refactoring that brings, but it can also be written in any text editor and debugged in any browser.
For infrastructure, because we wanted the look & feel of a web application, rather than a set of web pages, we opted to build a single page application (SPA). Durandal.js gives us exactly that: a nice means to load pages on demand and compose them into a cohesive web application.
For UI, Durandal uses Bootstrap for a consistent, pleasing aesthetic, and KnockoutJS for data binding and MVVM.
Using data binding, MVVM, and Durandal makes a great developer experience, one not too foreign to the MVVM stuff in Silverlight. (Indeed, the author of Durandal.js is the same author of the popular Silverlight MVVM framework Caliburn Micro.) Look at the code and judge for yourself; you’ll see classes separated out into small, logical view models, and a clean separation between view and logic.
One immediate, measurable gain was performance:


A lot of the above we get for free simply by Doing Less Stuff™. No .xap files to download, no dlls to load, no CLR runtime to start, no plugin host process for the browser, no browser-to-plugin communication, no managed code to start executing.
This translates into faster start times and less memory usage.
Another free item we get is JavaScript and the blazing-hot modern JS browser runtimes. The major browsers – IE, Firefox, Chrome, Safari – are in a cut-throat competition to get the fastest JavaScript runtime, to squeeze every possible ounce of performance out of JavaScript. You’ll regularly see these browser vendors advertising their JS benchmarks as proof of performance improvement. This is a free win for the new HTML5 Raven Studio: as browser vendors continue to improve their engines in this cut-throat, cross-company competition of speed, Raven Studio will reap the performance improvements.
Moving to the native web platform fixes some plugin-induced workflow hiccups. For example, keyboard shortcuts: Silverlight and other plugins eat the keyboard. So say you’re got Raven Studio opened, and you want to open a new browser tab, so you hit CTRL+T. Surprise, nothing happens. Why? Silverlight ate your keyboard shortcuts, your browser never received them, and your workflow was just interrupted.
If you’ve ever used one of those old all-Flash websites, or full-page Java applets, you’ve probably noticed some things just don’t feel right. So it was with the old Silverlight Studio. Moving to HTML5 fixes these issues.
Transitioning out of the plugin ghetto and moving to HTML5 has been a delight, but more importantly, it’s good for RavenDB users as we move to a faster, more lightweight tool. It’s good for the future of RavenDB to have our tooling built on the solid rock of the native web.
I understand the Silverlight fans who are sad to see the old Silverlight Studio go. I’m a Silverlight fan myself, I understand their concerns. The most I can ask of you guys is to give us the opportunity to earn your trust. It will take time, but with a faster, more lightweight, stable tool that does what you need and gets out of your way, I believe that trust will be earned.
The new HTML5 Raven Studio is on GitHub and we’d love for you to give it a spin or even contribute to the code. I’m pleased to say we already have had a few contributions since it was released just yesterday. I’m proud of this work, and I really hope you guys enjoy it!
Summary: With the departure of Microsoft’s CEO, what does the future hold? Irrelevance, unless a visionary comes to change course.
Microsoft’s original vision — a PC on every desk and in every home — was a grand, future-looking vision. And Microsoft succeeded, that old vision is today’s reality; everyone has a computer and Microsoft is largely to thank for that.
But today? Microsoft’s Ballmer-guided mantra, "We are a devices and services company", is not a grand vision. From the outside, Microsoft appears to be directionless, reactionary, playing catch-up.
Directionless: What’s the grand Microsoft goal, what are they trying to achieve? The answers seems to be the mundane business goal of selling more copies of Windows. OK, that makes business sense in the short term. What about the future?
Reactionary: Microsoft got a PC on every desk. But instead of pushing computing forward via the web & mobile devices, they’ve been reactionary: letting these revolutions happen outside the company, then retrofitting their old stuff to the new paradigm.
Catch-up: Microsoft had a PDA, but never advanced it; it couldn’t make phone calls. Microsoft won the browser war, then did nothing; it couldn’t open multiple tabs. Microsoft had a tablet, but never pushed it to its potential; it never optimized for touch.
Instead, Microsoft stagnates while a competitor steps in and blows us away with PDAs that make phone calls, tablets that boot instantly, app stores that reward developers for developing on your platform, and browsers that innovate in speed and security and features. Microsoft continues to play catch-up, when they should be leading technology forward.
Microsoft needs a grand vision and someone to drive it. They need a forward-looking leader to drive this vision. If they want to be a devices company, innovate with hardware – maybe flexible, haptic displays for Windows Phone, for example. The huge R&D budget — $9.4 billion in 2012, outspending even Google, Apple, Intel and Oracle — could play into this.
Will the next Microsoft CEO be a forward-looking tech visionary? Microsoft is headed towards consumer irrelevance and business stagnation. I’m convinced it will arrive at that destination unless a future-minded visionary reroutes the mothership.